Vue를 사용하기 전에 npm 사용을 위해 Node.js를 설치해야 한다.
아래 링크를 참고하여 Node.js를 먼저 설치하고 오자.
Node.js & npm 설치하기 (For Windows)
0. 들어가기 전에 Firebase를 다루면서 백엔드에 코드를 돌릴 일이 생겼는데 이때 Node.js를 사용한다. 사실 이 언어의 사용 범위는 다양하지만 이번 기회에 한번 경험해보고자 한다. 이번 시간에는 N
foreverhappiness.tistory.com
에디터는 VSCode를 주로 사용하는데 혹시나 설치가 되어있지 않다면 아래 링크에서 설치해주도록 하자.
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
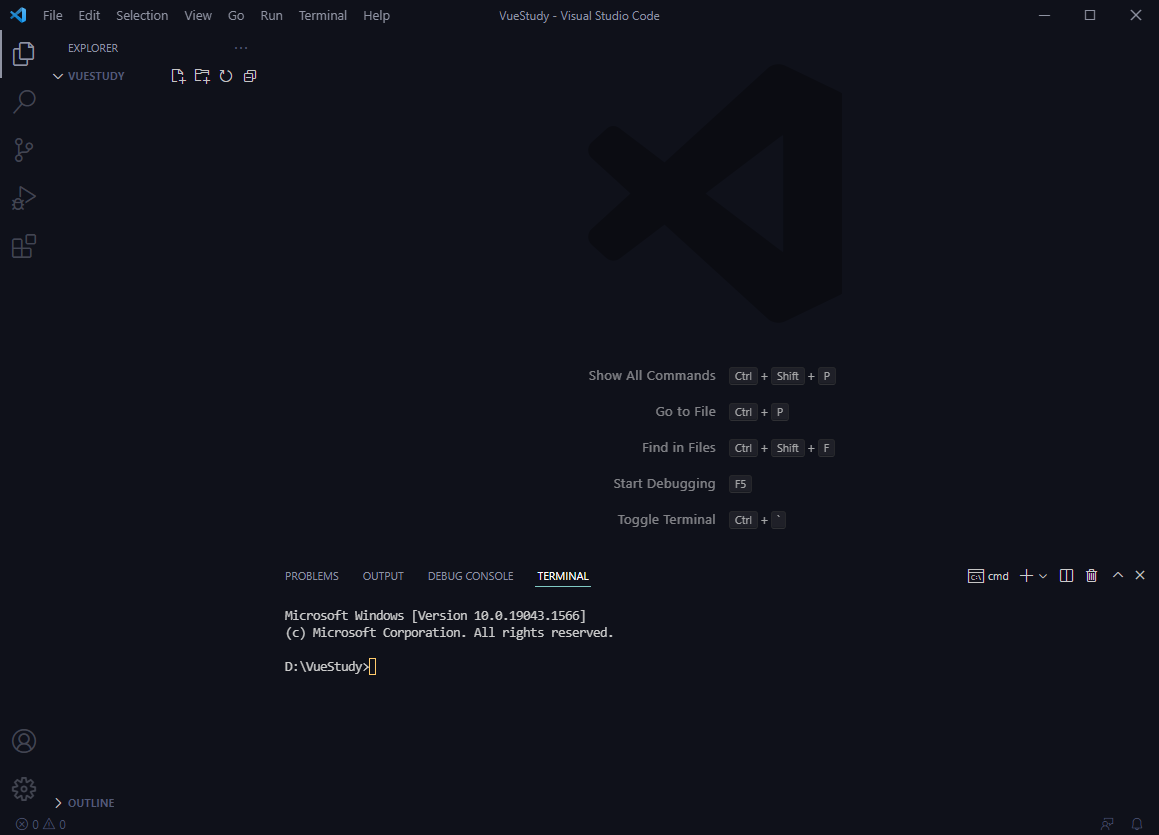
VSCode를 실행시키면 아래와 같은 화면이 나온다.
필자는 테마가 적용되어 있기 때문에 화면상 느낌은 다를 수 있다.
좌측의 EXPLORER 창에서 프로젝트 폴더를 지정해주자.
혹시나 아래의 TERMINAL 창이 안 뜬다면 상단 메뉴의 Terminal > New Terminal을 눌러주면 된다.

Terminal에서 npm install -g @vue/cli 를 실행하면 Vue를 사용할 수 있는 환경이 만들어진다.

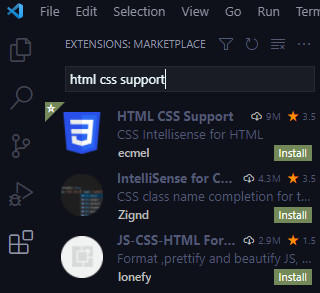
VSCode EXTENSION으로 아래 3가지를 설치해주자.
Vetur
HTML CSS Support
Vue 3 Snippets



TERMINAL에 vue create 프로젝트명 으로 Vue 프로젝트를 생성할 수 있다.
이때 대문자는 포함될 수 없으므로 소문자로 프로젝트명을 입력해준다.

아래와 같은 화면이 나오는데 처음 한다면 그대로 Vue3을 선택한 상태에서 엔터를 눌러주면 된다.

프로젝트 생성이 완료됐으면 아래와 같이 작업 폴더의 하위 폴더에 프로젝트가 생성되었을 것이다.

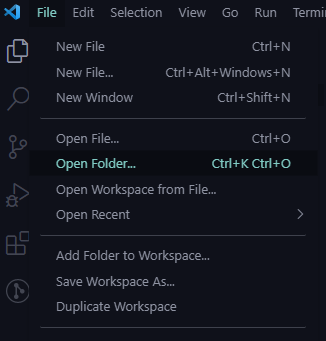
작업 폴더에서 프로젝트 폴더로 이동하기 위해 File에서 Open Folder를 눌러 프로젝트 폴더로 이동하자.

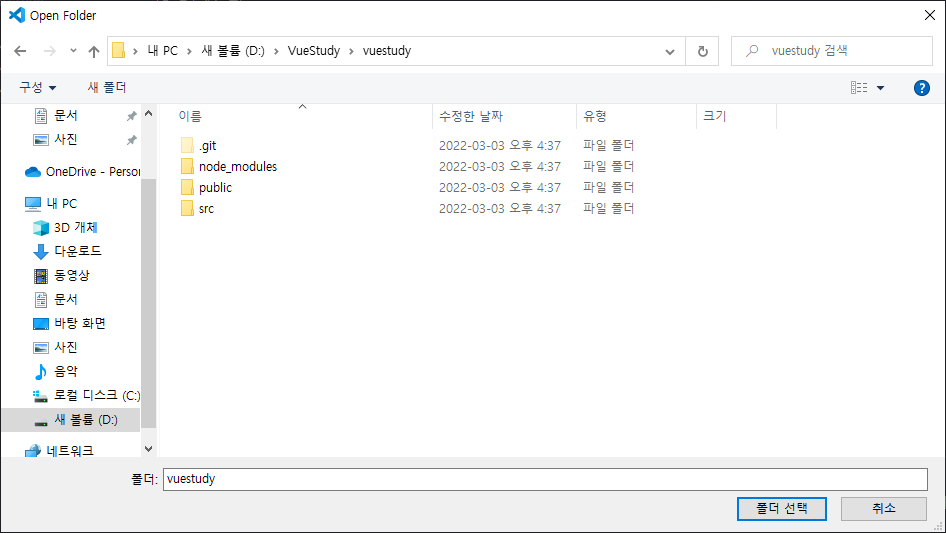
아래와 같은 상태에서 폴더 선택을 누르면 된다.

아래와 같이 나오면 성공이다.

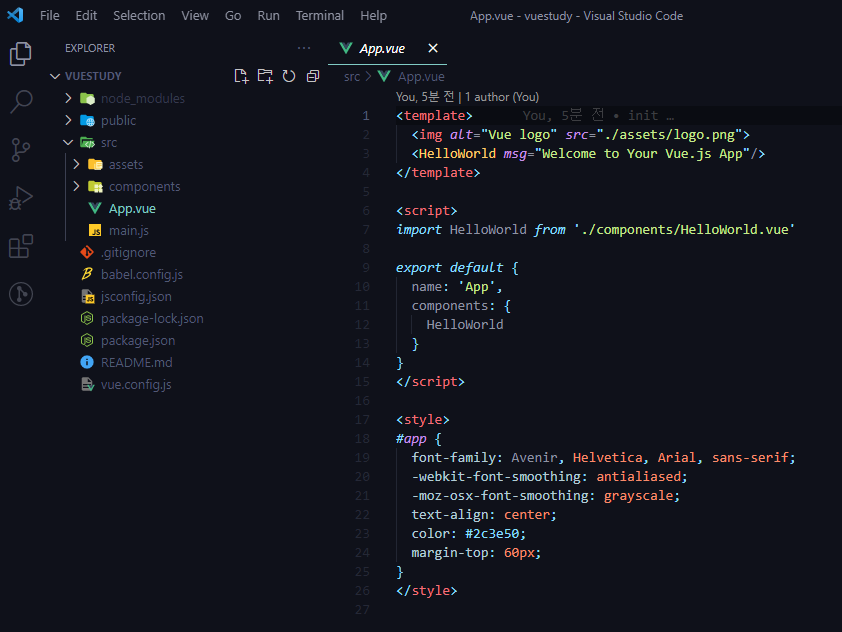
src 폴더의 App.vue 파일을 열면 아래와 같이 나올 것인데 메인 페이지라고 보면 된다.
아주 익숙한 Hello World가 보인다.

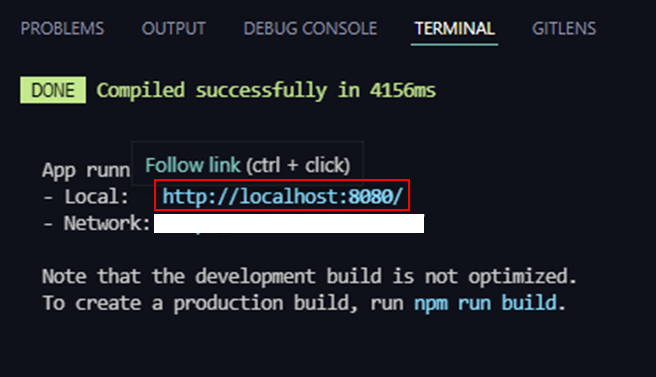
이 페이지를 실행해보고 싶다면 TERMINAL에서 npm run serve 라고 입력하면 된다.

http://localhost:8080 으로 접속하자

아래와 같이 나오면 성공!

